Javascript Complete
On Javascript
A webserver and real language:
Old school way (that's still pretty popular)
Webserver (which just serves up pages)
+
Language (e.g. PHP or ASP) — i.e. a web-specific language
"LAMP STACK"
LAMP STACK

A webserver and real language:
New school way
All in one
e.g. Python's Django
or
Node/Node.js
Again, quick review of languages
- CGI-Bin (old school. Honestly, I feel like we've come full circle)
- PHP/ASP (embedded in html)
- Python/Perl/ etc (general purpose language, with web possibilities)
- JAVASCRIPT
Quick note on databases
Why YET ANOTHER LANGUAGE?
It's a good question. Data storage and retrieval is hard.
JAVASCRIPT
The 800lb gorilla.
Once again, why this mediocre language?
Because
- Bandwidth isn't infinite
- People want interactivity
- Ergo, MUCH must be offloaded to the users machine.
But why THIS language?
First to market. That's pretty much it.
But why THIS language?
"Because we need interactivity on the web right now, and anything’s better than Flash."
Brendan Eich, Creator of Javascript...
“I was writing something that could be used by people who didn’t know what a compiler was.
They were just going to load it.
“It was like Basic. That was really the pitch….”
“I was under marketing orders to make it look like Java but not make it too big for its britches.
It’s just this sort of silly little brother language, right? The sidekick to Java.”
Javascript
(primarily)
Client- Side Language.
Meaning, the BROWSER does the work.
Arbitrary, executable code in your browser, all the time.
Javascript
SO- in PHP (and other server side languages)
- The computer hosting the website does the work.
In Javascript?
- Your computer, the one viewing the website, does the work.
JS Specifics
- Weakly/Dynamically typed
- end statements with a semicolon. Or dont.
- One number type; a 64 bit “double”
JS + OOP?
Doesn’t have “Classes,” but can have “Prototypes - “
Basically, a creator function with lots of “this” going on.
JS Mechanics
In practice:
Instructions (scripts) on an HTML page that get executed on connection.
But the scripts don’t replace themselves like in PHP, they send instructions to modify other parts of the page as needed.
JS Mechanics
This is done via the DOM, the Document Object Model.
Very similar to how we specified things in CSS, (e.g. tags) except in a “tree” format.
JS Mechanics
Also:
JavaScript Object Notation or:
JSON-
An increasingly popular text data storage format that can do mostly what XML does. Not bad actually. Inspired even easier ones like YAML.
Has it gotten better?
Yes, I think. Almost out of necessity.
But just about EVERYTHING has been replicated, rewritten.
Not only can you theoretically do everything in Javascript, a lot of it is literally "there."
But-- LOTS of wheel reinvention. I mean LOTS
So much so, it's hard to keep up with.
Also, lots of transpiling and other languages etc. etc.
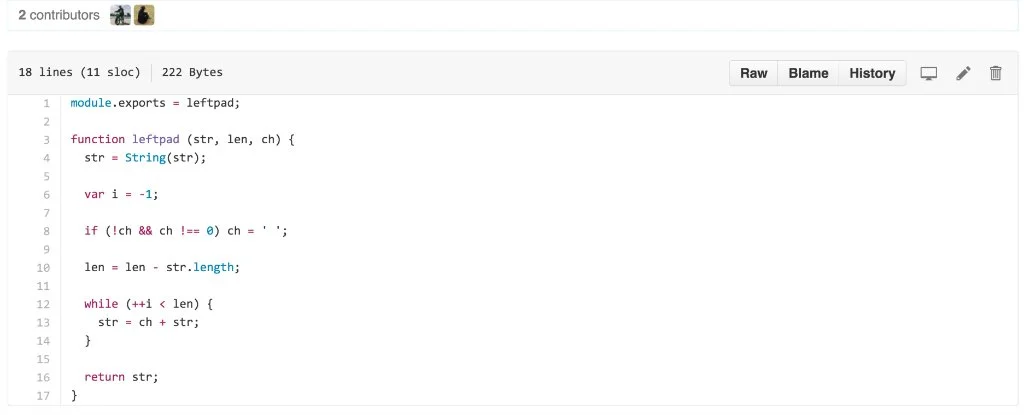
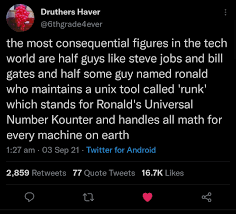
The RUNK problem

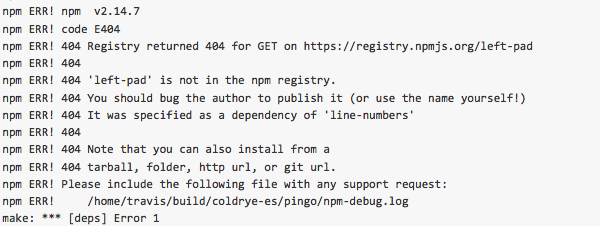
The error

The ACTUAL CODE